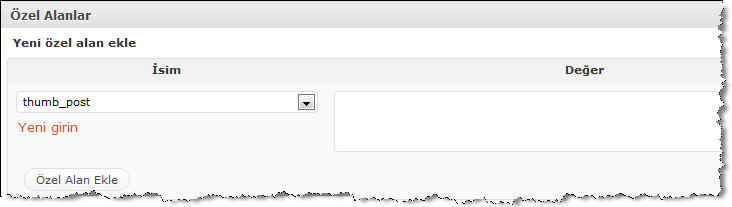
Merhaba değerli WordPress severler ve kullananlar. Slogan üstte başlamadan önce birkez okumanızı tavsiye ediyorum 😉 Neyse bu yazımda WordPress ‘in “Özel Alan Ekle” fonksiyonunu kullanarak tüm yazılarımıza pratik bir şekilde küçük resim eklemeyi anlatmaya çalışacağım.(bu yazının solundaki resim gibi) Çoğu blog yazarı yazılarının daha çekici görünmesini ister. Bunun içinde yazının genelde sol üst köşesine küçük resim ekleriz. Bu sayede yazı biraz daha renklenmiş ve çekici hale gelmiş olur. Bunu her yazı eklediğimizde özel özel boyutlandırarak vs yaptığımızda hem zaman kaybı oluyor hemde sıkabiliyor insanı. Özel Alan Ekle özelliği ile sadece küçük resimimizin URL sini belirlediğimiz Özel Alan ‘a gireceğiz ve Ekle diyeceğiz bu kadar. Bu işlemde boyutlandırma otomatik olacaktır.

Yukarıdaki kısımda “thumb_post” alanı küçük resim alanımızın adı. siz bunu kodlama sırasında kucukresim vs gibide belirleyebilirsiniz.Kodlarda bu şekilde zaten. Küçük resim ekleyeceğimiz zaman isim bölümünden thumb_post seçtik ve değer kısmınıda resimimizin URL sini girdik varsayalım. Şimdi bir kaç kod parçası eklemeliyiz tema dosyalarımıza.
İlk olarak FTP içinde wp-content\themes\temanız\index.php dosyamızı açıyoruz. Aşağıdaki kodları the_content fonsiyonun üzerine ekliyoruz.
[php]<!– Özel Alan Baslangic –><?php $resim=get_post_custom_values(‘kucukresim’); $resim=$resim[0]; if($resim!=””){?>
<a href=”<?php the_permalink() ?>”><img src=”<?php echo $resim;?>” alt=”<?php the_title(); ?>”/></a>
<?php }?> <!– Özel Alan Bitis –>
*****<?php the_content(__(‘Read more…’, ‘inove’)); ?>
//Gördüğünüz gibi kodum the_content fonksiyonun hemen üstünde. Sizin bu satırı almanıza gerek yoktur.*****[/php]
1. get_post_custom_values fonksiyonu özel alanları çağırmamızı sağlar.
2. the_permalink kodu ile yazı linkini çekeriz bu sayede resime tıklayınca yazının devamı görünecektir.
3. the_title fonksiyonu ile de yazının başlığını resmin alt bilgisine yazdırdık. Böylelikle resim görmek istemeyenler veya göremeyenler yazının başlığını göreceklerdir.
4. class=”oa_kucukresim” yani özel alanımıza style verilmesi için bu alan kullanılmaktadır. style.css dosyasını düzenlerken burayıda açıklayacağım.
5.Resim varsa resim gözükecektir. Eğer özel alana hiç bir değer girilmemiş ise yazımızın normal hali gözükecektir.
index.php dosyamızı düzenledik. Şimdi sıra geldi single.php dosyamıza. index.php de yaptığımız gibi the_content fonksiyonu üzerine ekliyoruz aşağıda vereceğim kodları.
[php]<!– Özel Alan Baslangic –><?php $resim=get_post_custom_values(‘kucukresim’); $resim=$resim[0]; if($resim!=””){?>
<a href=”<?php the_permalink() ?>”><img src=”<?php echo $resim;?>” alt=”<?php the_title(); ?>”/></a>
<?php }?>
<!– Özel Alan Bitis –>
*****<?php the_content(); ?>//Bu fonksiyonun hemen üstüne kodumuzu ekliyoruz.*****[/php]
Son olarak style.css dosyamızda düzenleme yapacağız. style.css dosyamızı açalım ve aşağıdaki kodları en alta ?> önce sine ekleyelim.
[css]/*Ozel alan baslangic*/.oa_kucukresim{
float:left;
padding:2px;
border:1px solid #e2e2e2;
margin:0 8px 8px 0;
width:133px;
height:100px;
}[/css]
Resmin boyutlandırmasını ve nerde olacağını css kodları ile oynayarak istediğiniz gibi ayarlayabilirsiniz. Artık özel alan ekle özelliği ile pratik bir şekilde tüm yazılarımıza küçük resim ekleyebileceğiz. İyi günlerde kullanmanız dileğiyle 😉 Kolay gelsin…
KaRaBuLuT – WordPress Destek










EğitimBlogu
11/18/2010 at 14:58
çok teşekkür ederim güzel bilgi
Kömeç
11/18/2010 at 19:29
güzel özellik 🙂 fakat bana bu kod olayı hiç uymuyor ya sinir oluyorum tema değiştirmeye üşeniyorum sonra yada kodları tekrar yerleştirmeye 🙂
Kuzu
11/21/2010 at 18:08
Makale gerçekten çok yararlı olmuş ama özellik pek bi yararsız 🙂
Karabulut
11/21/2010 at 21:45
@Kuzu : Bu yazıda sadece küçük resim pratik olarak kullanma olarak anlattım özel alan kullanımı bu yöntemle isteğe göre farklı fonksiyonlarda eklenebilir aslında uğraşmak gerek biraz daha anket sistemi vs gibi şeyler geliyor aklıma özel alan ile…
ali
08/23/2011 at 19:24
sytil.css dosyasındaki yerini örnek gösterebilir misim?
bir de ben wordpress 3.2.1 son sürümü kullanıyorum temamın index sayfasında the_content fonksiyonu yok…
Karabulut
08/23/2011 at 20:18
Temanızda kodlarda yazı içeriği the content yada expert olarak yer alabilir. style.css en alta eklemeniz yeterlidir css kodlarını.
Nurettin
12/14/2011 at 00:06
dediğiniz gibi yaptım fakat yazılar resmin altında görünüyo ben yazıların resmin yanından başlamasını istiyorum.
Nurettin
12/15/2011 at 03:21
css ile halletim teşekkür ederim
Tuncay
12/18/2011 at 22:41
explorerde sorun çıkmıyor ancak mozilla firefoxta resim üstte yazı altta başlıyor bir türlü çözemedim mozilla ve explorerde bu kodu sorunsuz çalıştıran arkadaşlar koddaki değişiklikleri ve css eklediği kodları paylaşırsa sevinirim teşekkürler
Karabulut
12/19/2011 at 07:26
Kodları kontrol edermisin. Daha önce böyle bir sorun yaşandığına denk gelmedim.
Tuncay
12/19/2011 at 11:35
ettim tekrar hocam kesinlikle olmuyor. İnove temasına bu kodları yerleştiren temanın çalışır halini burada paylaşırsa çok sevinirim. Saygılar
hakan
01/21/2013 at 09:22
biraz karışık gibi yapamadım uğraşıyorum
Windows Bezgini
04/19/2013 at 13:25
böyle birşey arıyordum biraz uğraştırıcı olcak ama olsun eline sağlık..
Sedat
12/21/2013 at 14:09
Teşekkürler çok işime yaradı .