WordPress ‘de son zamanlarda çıkan yeni temalarda gelen bir özellik gözüme battı. “Yazar Hakkında” alanı. Her konunun altında beliren konunun yazarına ait bir avatar ve bir kaç satır bilgiden oluşan bir kutu diyelim. Benimde yeni temada kullandığım bir özellik. Bu alanı oluşturmak için ilk yapılması gereken bilgilerin çekilmesi. Yazarın adı,soyadı, site adresi,açıklama bölümü vs. Şimdi bunları hangi kodlarla çağıracağımıza bakalım. Aşağıda ilk önce sırayla belirttim kodları sonra temamıza ekleyeceğiz.
Yazarın Adı :
Yazarın Soyadı :
[php] <?php the_author_meta(‘user_lastname’); ?> [/php]Yazarın Açıklaması:
[php] <?php the_author_meta(‘description’); ?> [/php]Yazarın Web Site:
[php]<?php the_author_meta(‘user_url’); ?> [/php]Yazarın Avatarı :
[php]<?php the_author_meta(‘user_email’); ?> [/php]WordPress’in fonksiyonlarını ayrıntılı olarak bu adresten bulabilirsiniz.
Şimdi aşağıdaki kodları single.php dosyasına ekleyeceğiz.
[php] <pre><div class="yazar_bilgisi"> <div class="soltaraf">
<?php echo get_avatar( get_the_author_email(), ’80’ ); ?>
</div>
<div class="sagtaraf">
<strong>Yazar : <?php the_author_posts_link(); ?></strong>
<p><?php the_author_description(); ?></p>
Yazarın <a href="<?php the_author_meta(‘user_url’); ?>">Websitesi</a>
</div>
</div></pre>
[/php]
Stil düzenlemesi içinde style.css dosyamıza örnek olarak aşağıdaki kodları veriyorum. İsteğinize göre şekillendirebilirsini.
[php] <pre>.yazar_bilgisi{width:590px;
height:140px;
font-family:verdana;
font-size:13px;
background-color:#FAF3DE;
border:1px solid #E4D19C;
}
.soltaraf{
float:left;
width:100px;
height:100px;
margin:25px;
}
.sagtaraf{
float:left;
margin-top:25px;
width:425px;
}</pre>
[/php]
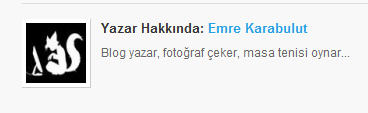
Sonuç aşağıdaki gibi olacaktır.










Sinem Saygılı
01/09/2016 at 13:50
sağolun çok işime yaradı